Tailwind Cheat Sheet
Tailwind Cheat Sheet - Explore borders, tables, interactivity, effects, flexbox,. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. The only tailwind cheatsheet you will ever need! Learn how to use tailwind classes for layout, styling, and components. This cheat sheet covers the most commonly used classes and their usage. Learn how to use margin, padding, width, font, color, flexbox, and more with examples.
Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. It is easy to use and navigate, and regularly updated to. Web a reference list of common css properties and their tailwind classes for web design. Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more.
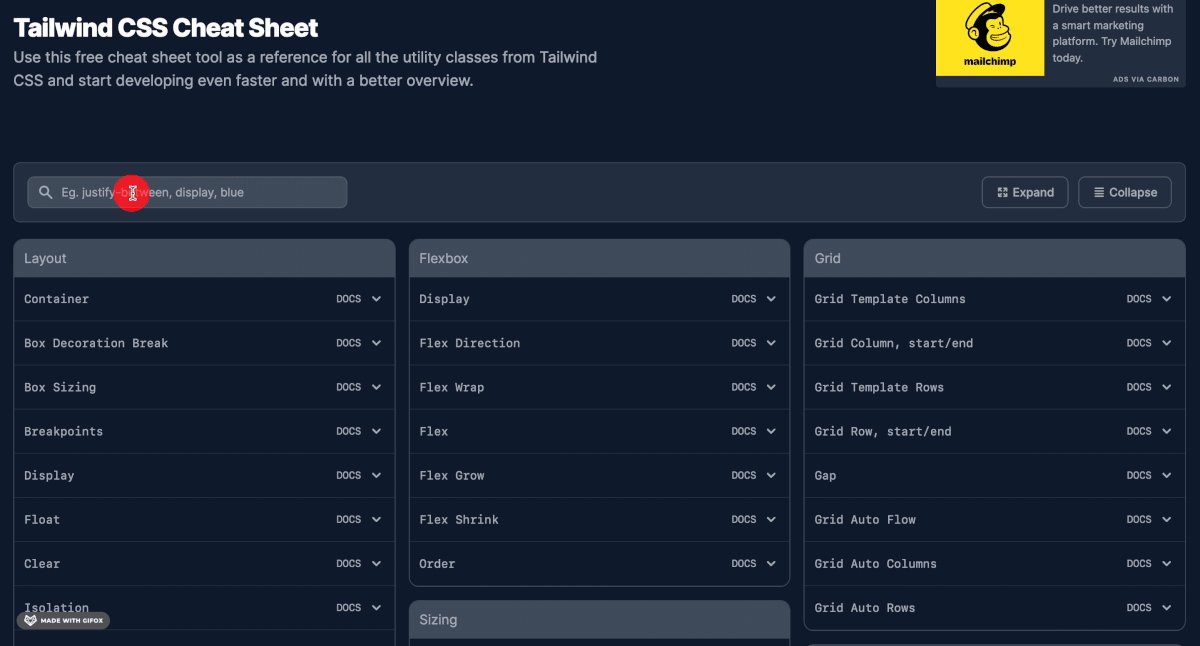
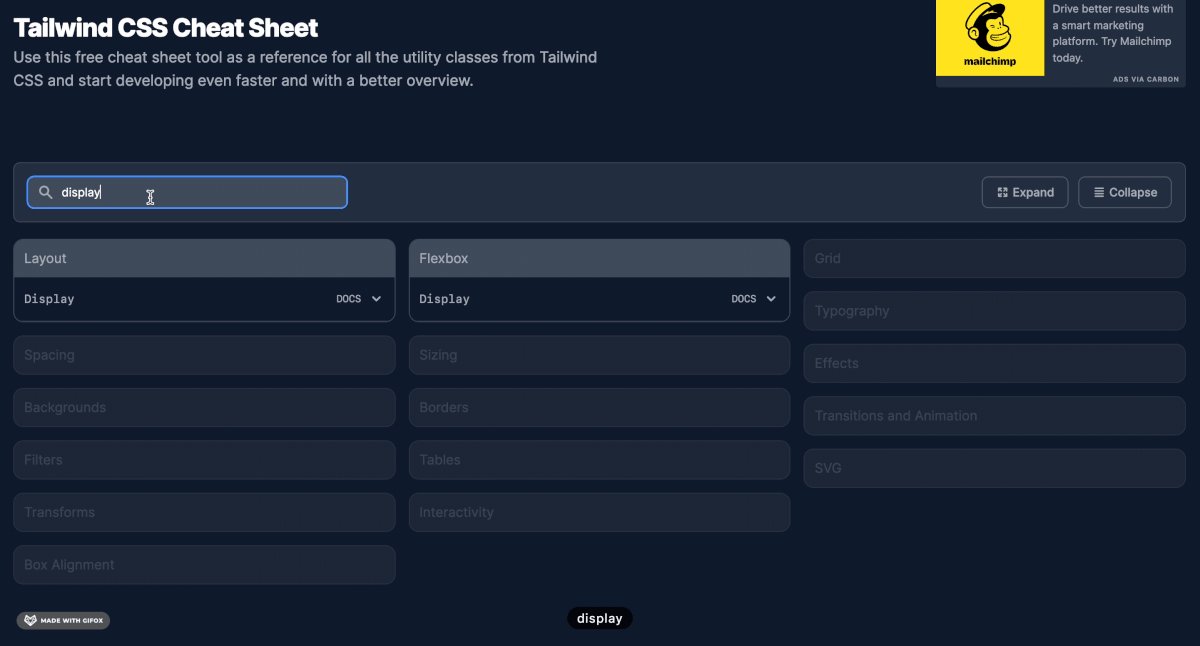
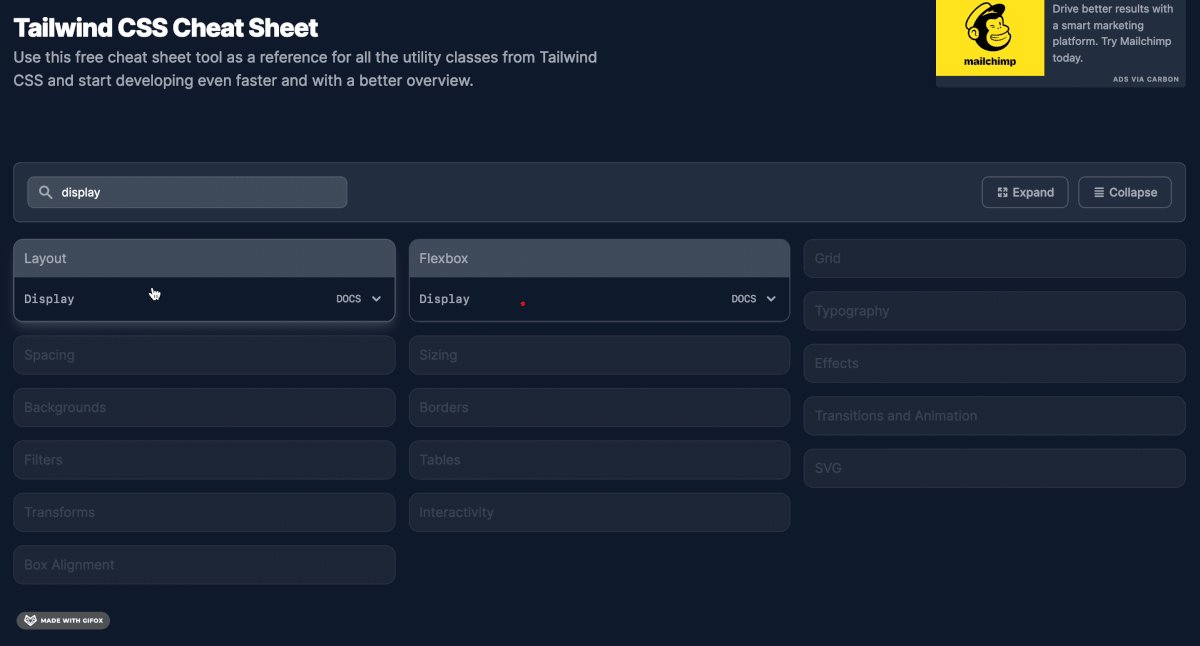
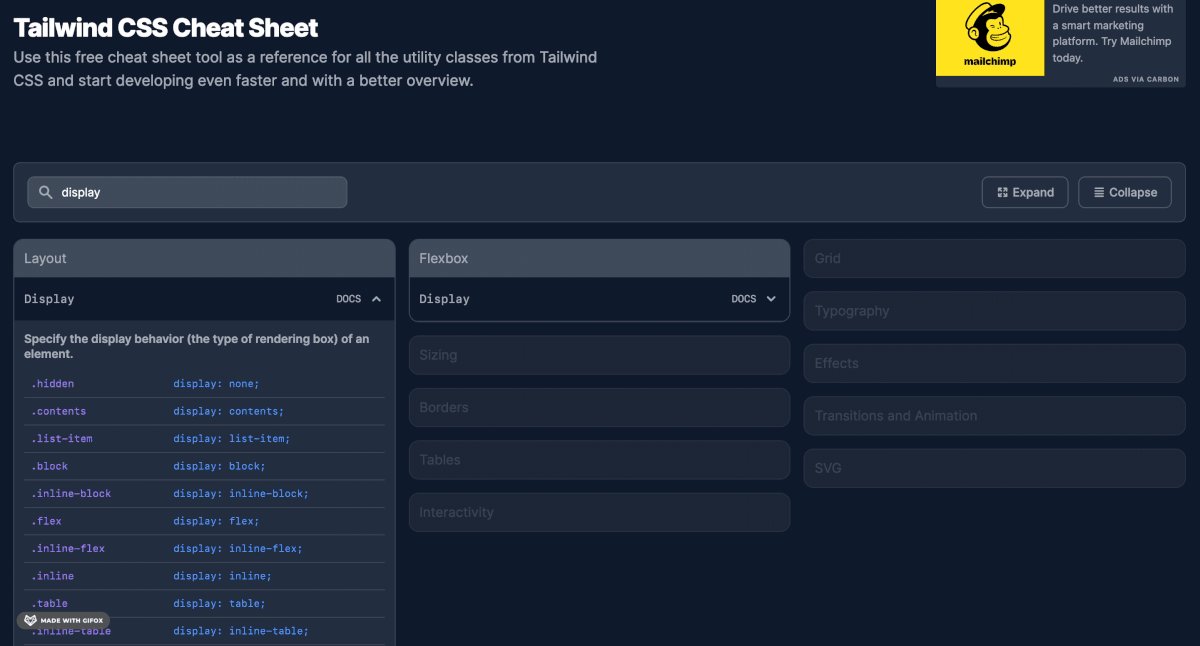
Web find every tailwind css utility class in one single page with this cheat sheet tool. Learn tailwind the way that best matches your learning style. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Search, filter and copy class names for your web design projects. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind.
Web a reference list of common css properties and their tailwind classes for web design. This cheat sheet covers the most commonly used classes and their usage. Web find every tailwind css utility class in one single page with this cheat sheet tool.
Web A Reference List Of Common Css Properties And Their Tailwind Classes For Web Design.
Find quickly all the class names and css properties with this interactive cheat sheet. Find the syntax and examples for each property and customize your web. Web a comprehensive reference for tailwind css classes, utilities, and directives. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind.
Explore Borders, Tables, Interactivity, Effects, Flexbox,.
Web tailwind css cheat sheet. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Web find every tailwind css utility class in one single page with this cheat sheet tool.
Find Examples Of Core Concepts, Responsive Design, Dark Mode, And.
This cheat sheet covers the most commonly used classes and their usage. Browse the categories of layout, box, spacing, and more to learn how to use. Learn how to use margin, padding, width, font, color, text, line height, flexbox,. It’s customizable and helps streamline.
Learn Tailwind The Way That Best Matches Your Learning Style.
It is easy to use and navigate, and regularly updated to. The only tailwind cheatsheet you will ever need! Welcome to the tailwind css cheat sheet! Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development.