React Big Calendar Onnavigate
React Big Calendar Onnavigate - [date]) => do something // or, the more. Explore this online react big calendar. Web react big calendar example. With events github mit latest version published 28 days ago package health score 95 / 100 full package analysis I’m trying to call the onnavigate function and get start and end. Styles can be found at: Web how to get the first and last visible date in react big calendar? In this article, we’ll look at how to add a calendar with it. 0 according to the documentation, it depends on the view (sorta). Web react big calendar example.
An events calendar component built for react and made for modern browsers (read: Styles can be found at: When i select a date in the mini. Web 1 answer sorted by: Web dont think onnavigate solves this. Web { this.setstate({ view, }); I’m trying to call the onnavigate function and get start and end.
Web dont think onnavigate solves this. With events github mit latest version published 28 days ago package health score 95 / 100 full package analysis Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it. In this video i'll go through your question, provide va. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });.
React Js Calendar Example Coverletterpedia
Web dont think onnavigate solves this. An events calendar component built for react and made for modern browsers (read: }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. In this article, we’ll look at how to add a calendar with it. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop,.
reactbigcalendar examples CodeSandbox
Explore this online react big calendar. I’m trying to call the onnavigate function and get start and end. In this article, we’ll look at how to add a calendar with it. Web react big calendar example. With events github mit latest version published 28 days ago package health score 95 / 100 full package analysis
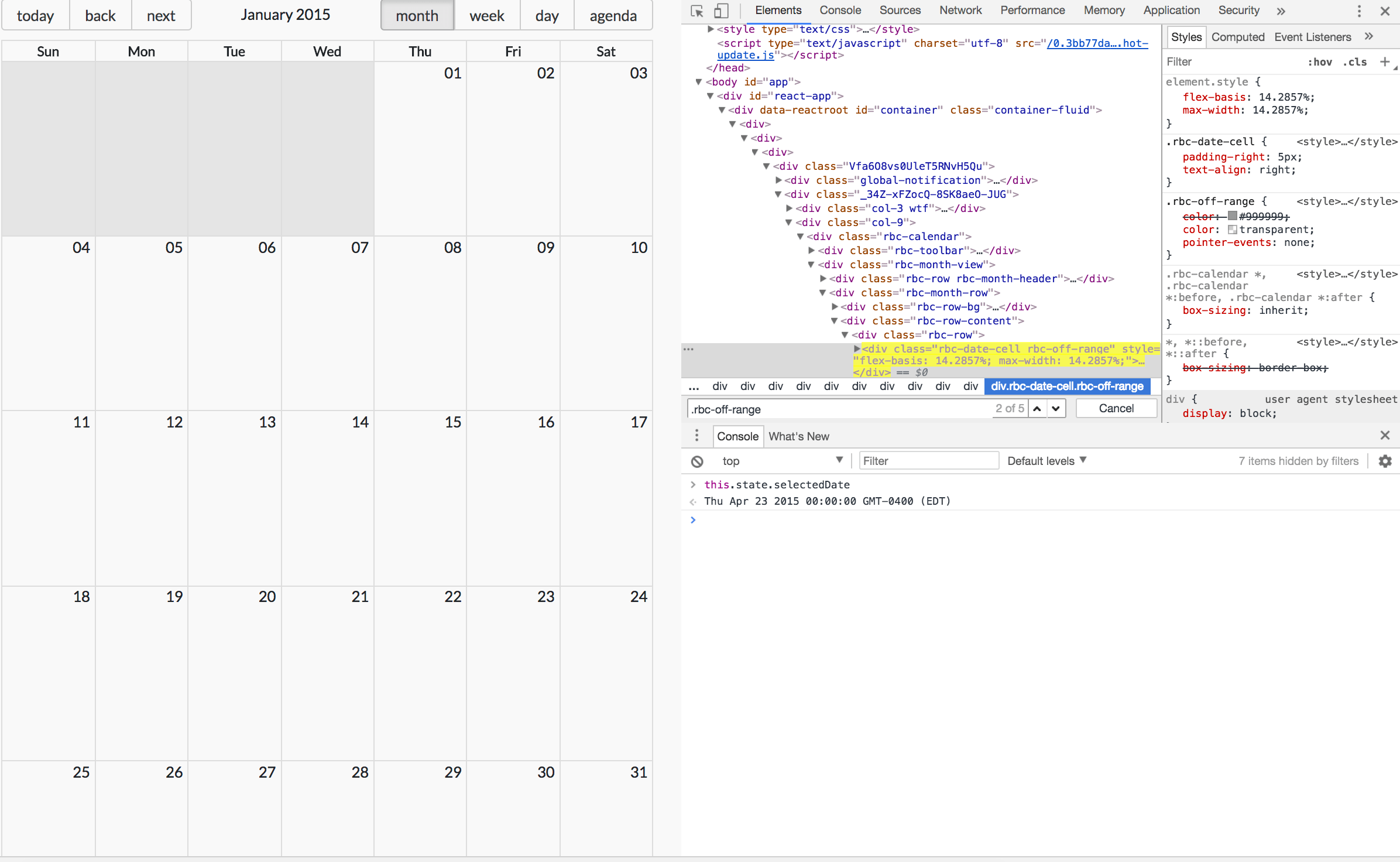
javascript How to get the first and last visible date in React Big
Explore this online react big calendar. 0 according to the documentation, it depends on the view (sorta). Explore this online react big calendar example sandbox and experiment with. When i select a date in the mini. Styles can be found at:
React Big Calendar Example Codesandbox
Web how to get the first and last visible date in react big calendar? [date]) => do something // or, the more. I’m trying to call the onnavigate function and get start and end. Customization of react big calendar, custom event tile, toolbar design and other controlled events. Styles can be found at:
Timezone problems. Moves everything over a day
Web how to get the first and last visible date in react big calendar? Web react big calendar example. In this video i'll go through your question, provide va. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Styles can be found at:
javascript Reactbigcalendar Show only current month and next month
Styles can be found at: An events calendar component built for react and made for modern browsers (read: Explore this online react big calendar example sandbox and experiment with. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it. When i select a date.
React Native Big Calendar Calendar Component Made with React.js
Customization of react big calendar, custom event tile, toolbar design and other controlled events. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it. Web dont think onnavigate solves this. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. [date]) => do something //.
React big calendar drag and drop example
Web react big calendar example. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Explore this online react big calendar. 0 according to the documentation, it depends on the view (sorta). Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it.
reactbigcalendar 커스터마이징
I’m trying to call the onnavigate function and get start and end. When i select a date in the mini. With events github mit latest version published 28 days ago package health score 95 / 100 full package analysis Web react big calendar example. Edit the code to make changes and see it instantly in the preview.
reactbigcalendar datefns Codesandbox
This will facilitate database queries to view events. Getting started we can install it. Customization of react big calendar, custom event tile, toolbar design and other controlled events. 0 according to the documentation, it depends on the view (sorta). In this video i'll go through your question, provide va.
React Big Calendar Onnavigate - In this video i'll go through your question, provide va. An events calendar component built for react and made for modern browsers (read: Edit the code to make changes and see it instantly in the preview. Explore this online react big calendar. Customization of react big calendar, custom event tile, toolbar design and other controlled events. Web { this.setstate({ view, }); Web react big calendar example. 0 according to the documentation, it depends on the view (sorta). Web how to get the first and last visible date in react big calendar? Web 1 answer sorted by:
Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it. Web react big calendar example. Edit the code to make changes and see it instantly in the preview. [date]) => do something // or, the more. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });.
Web react big calendar example. Explore this online react big calendar. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include onnavigate prop, but i haven't been able make it.
Styles Can Be Found At:
Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. An events calendar component built for react and made for modern browsers (read: 0 according to the documentation, it depends on the view (sorta). }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });.
This Will Facilitate Database Queries To View Events.
In this article, we’ll look at how to add a calendar with it. In this video i'll go through your question, provide va. Explore this online react big calendar. Web react big calendar example.
Web I’m Wondering If Bigcalendar Calendar Supports Navigating Into A Specific Day / Month, The Documentation Include Onnavigate Prop, But I Haven't Been Able Make It.
An events calendar component built for react and made for modern browsers (read: Web dont think onnavigate solves this. Getting started we can install it. Explore this online react big calendar example sandbox and experiment with.
[Date]) => Do Something // Or, The More.
Web 1 answer sorted by: Customization of react big calendar, custom event tile, toolbar design and other controlled events. When i select a date in the mini. Edit the code to make changes and see it instantly in the preview.